WARNING
提前声明:Flutter 开发环境的部署对天朝用户不甚友好,因此不会 FQ 的同学可以不用往下看了
前言
如果你和博主一样,从未接触过移动端开发,也没接触过 Java,SwiftUI 这些移动端常见的原生开发技术以及 Uniapp ,React Native,Flutter 这类跨端解决方案,那么本文便是为你量身打造,和博主一起推开新世界的大门吧 ~
部署 Flutter 开发环境之前你需要准备好 Java 环境
Windows
使用镜像
将以下信息以 Key-Value 的形式 加入环境变量
PUB_HOSTED_URL = https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL = https://storage.flutter-io.cn获取 Flutter SDK
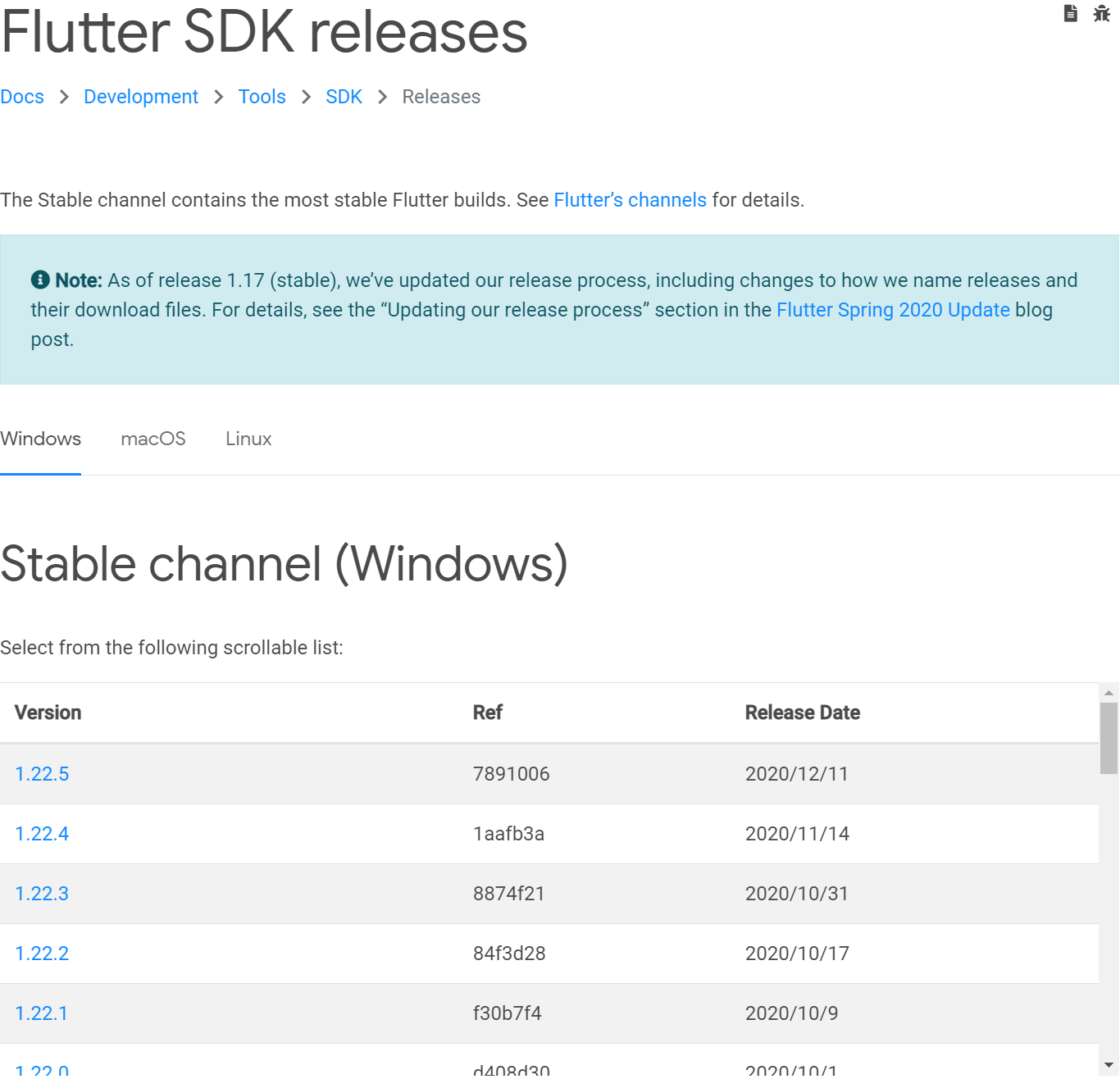
前往 官网 下载 SDK 包,根据自己的系统以及使用软件版本的习惯选择一个适合自己的版本

将安装包
zip解压到你想安装Flutter SDK的路径(注意:不要将flutter安装到需要一些高权限的路径如C:\Program Files\)将
SDK包中的bin目录 加入到环境变量
运行 flutter doctor
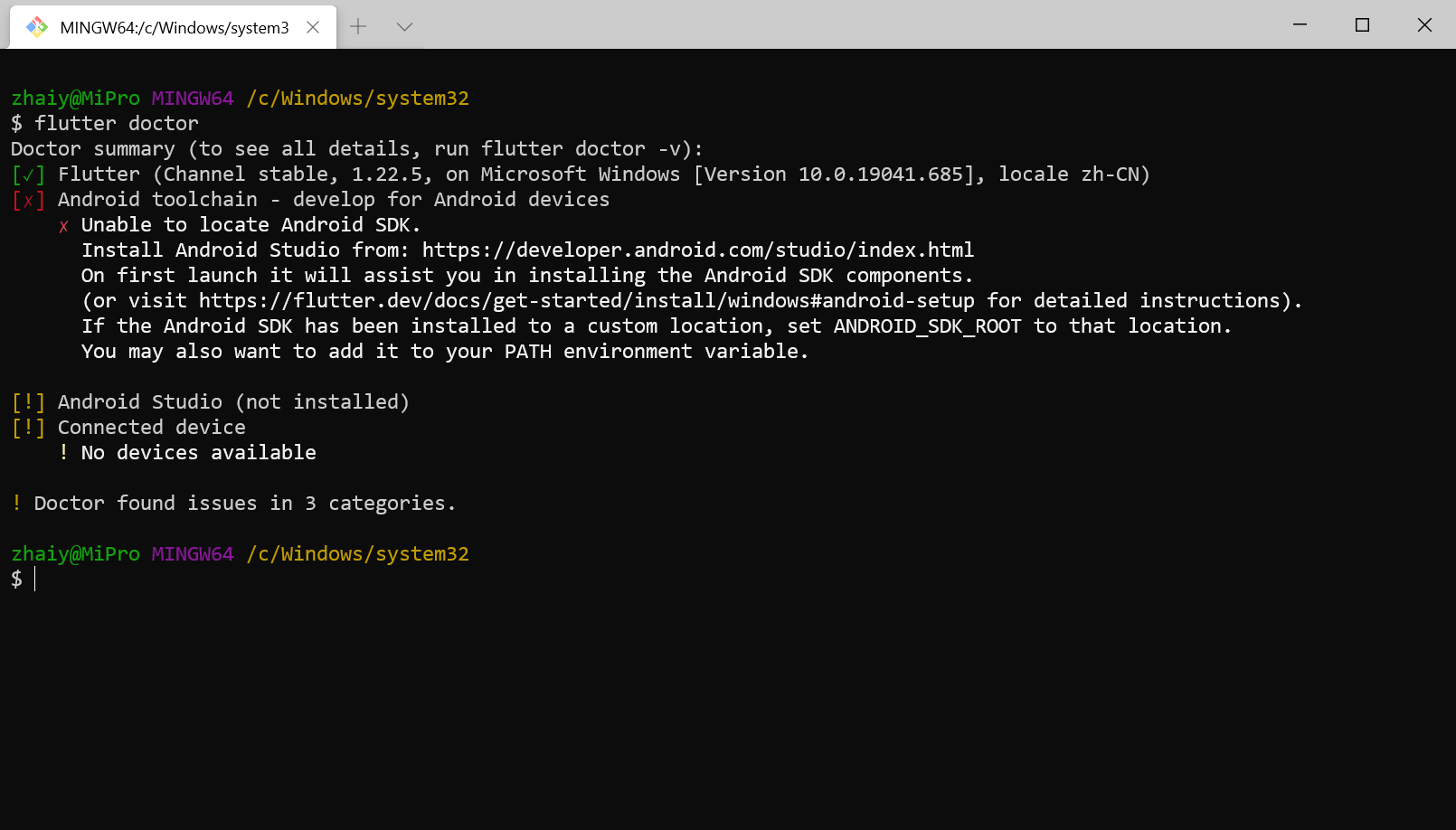
打开终端执行 flutter doctor,如果你还没有部署 Android 环境,运行结果应该如下图所示:

执行 flutter doctor --android-licenses 安装安卓证书
提示的很清楚:无法加载 Android SDK,没有安装 Android Studio,没有虚拟机可供选择,好在这三个问题可以通过安装 Android Studio 完全解决
安装 Android Studio
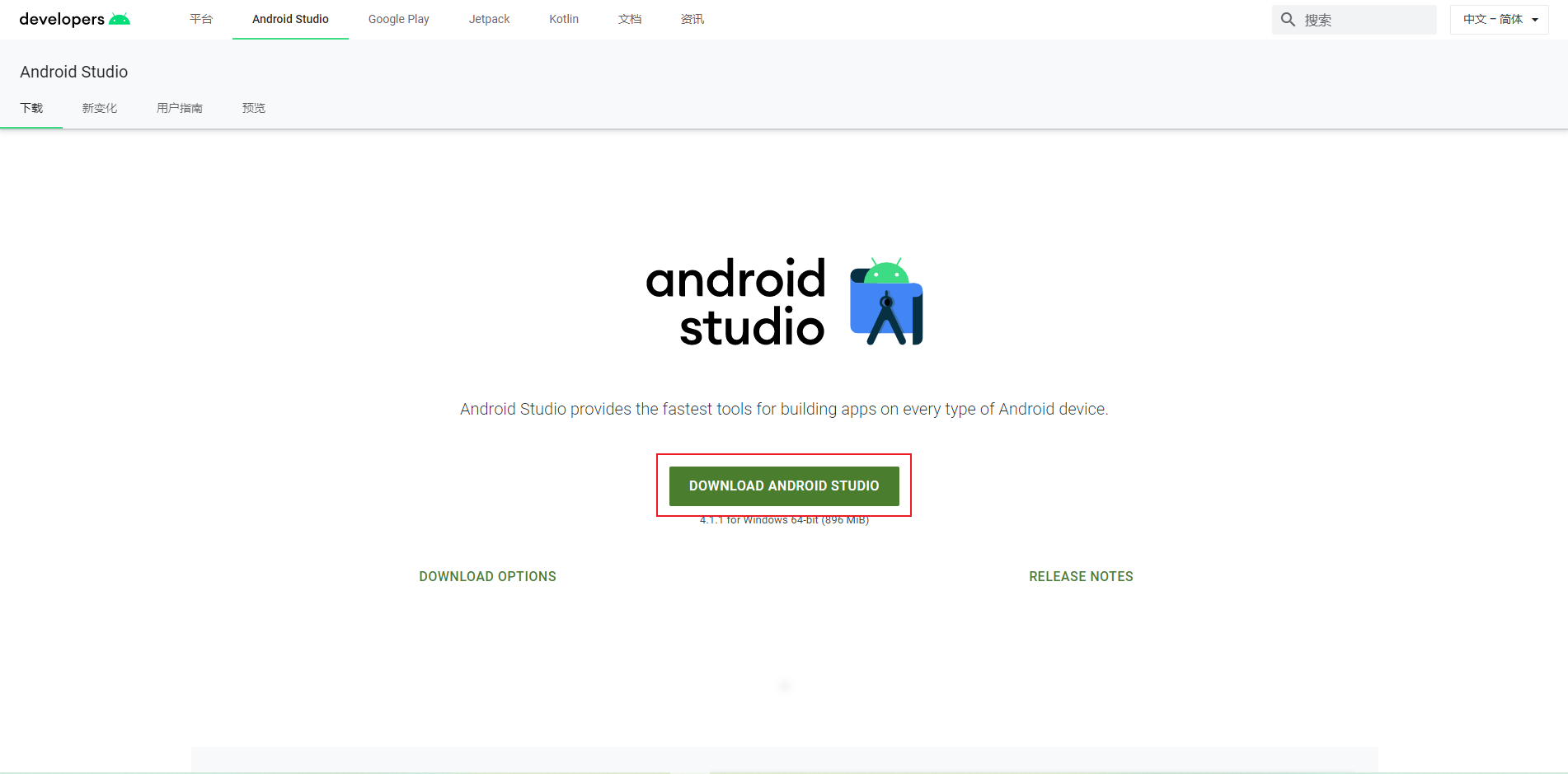
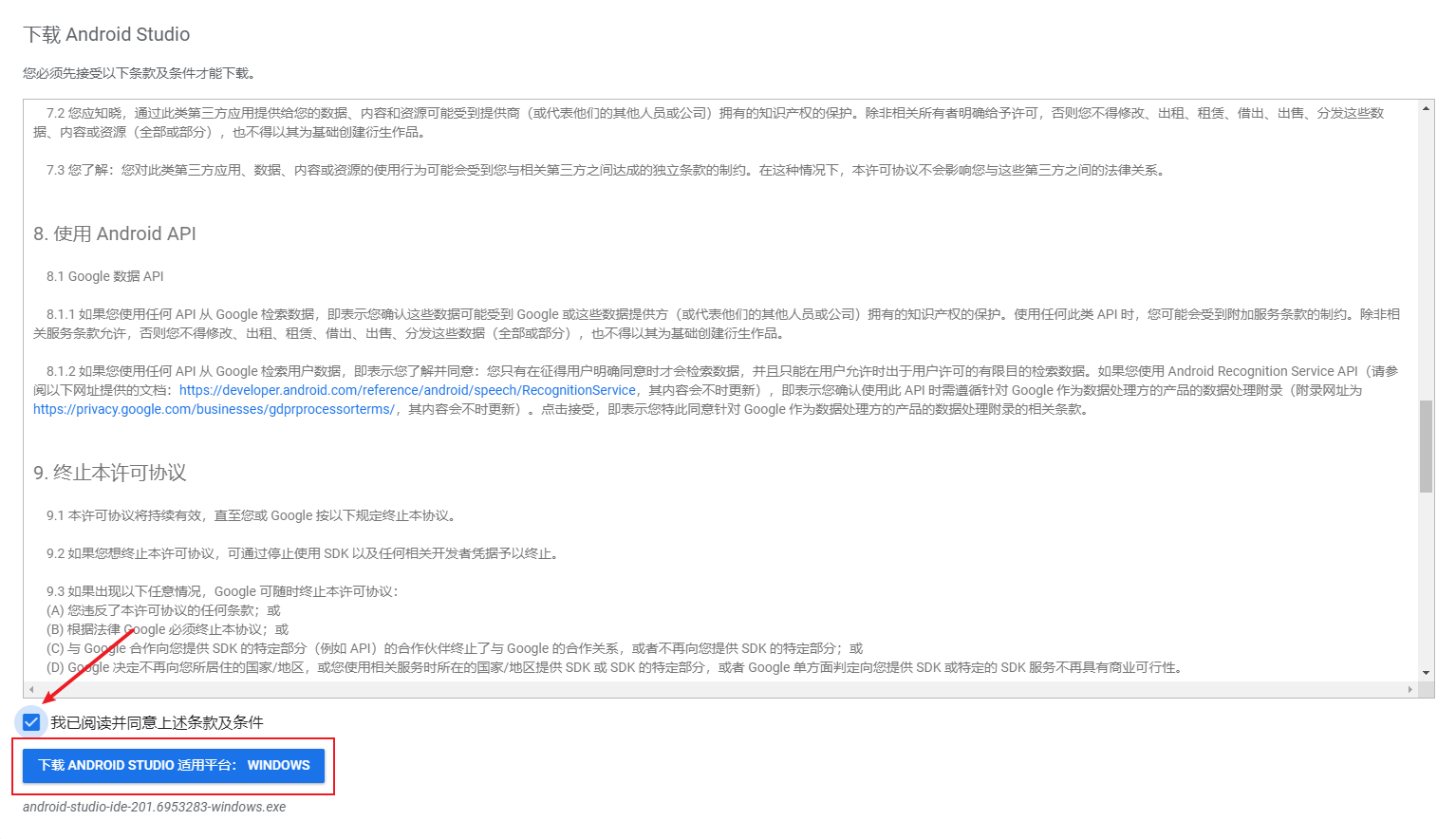
前往 Android Studio 下载页面,点击页面中央的下载按钮

在打开的弹窗中勾选同意条款并点击下方的下载按钮

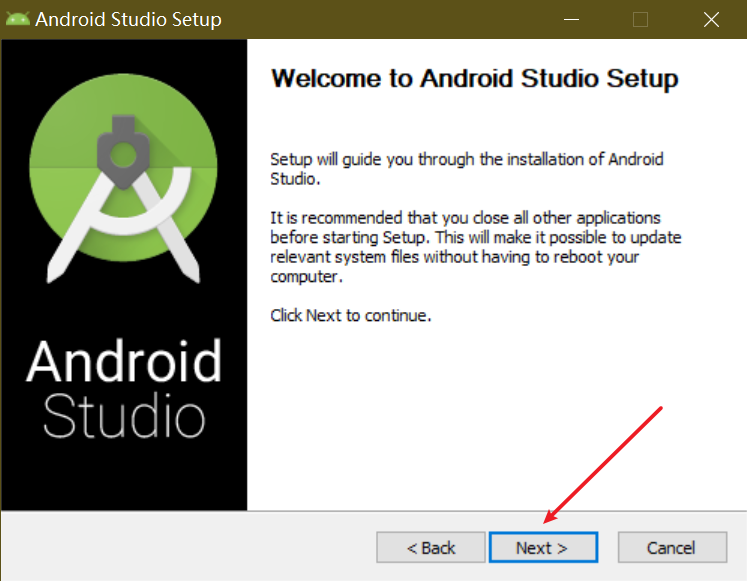
打开下载的执行文件,点击下一步

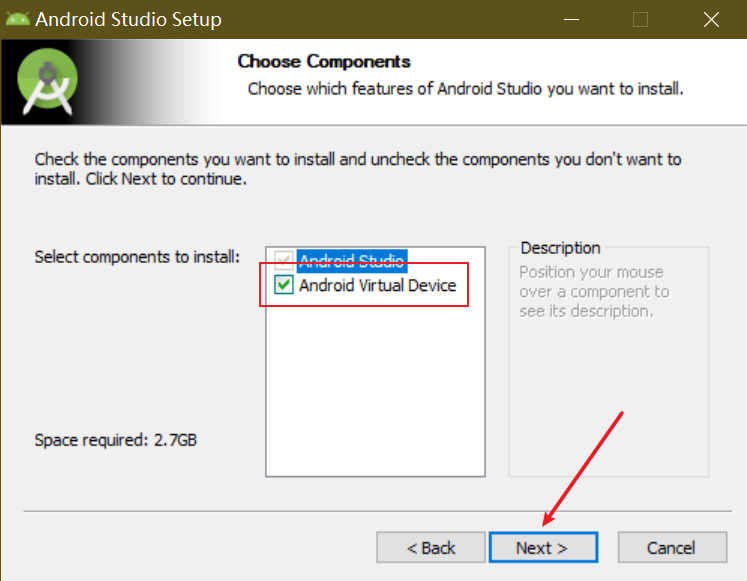
勾选
Android Virtual Device选项框,继续点击下一步
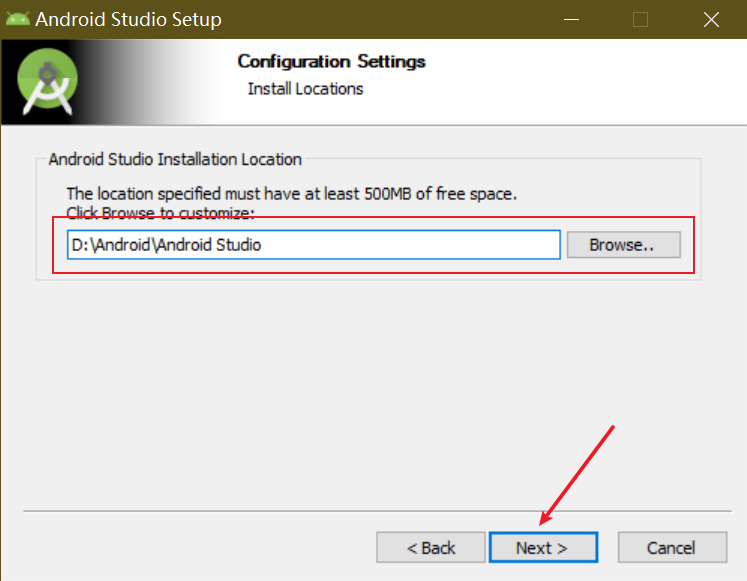
根据自己的习惯选择安装位置,点击下一步

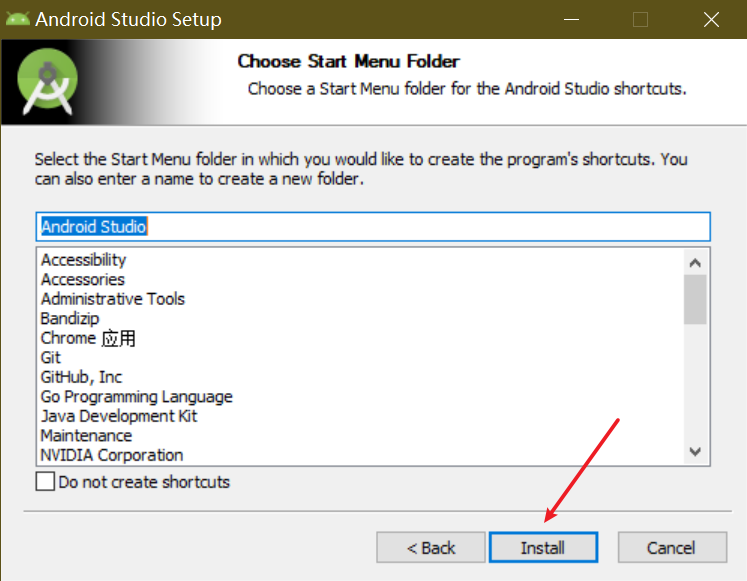
点击安装按钮

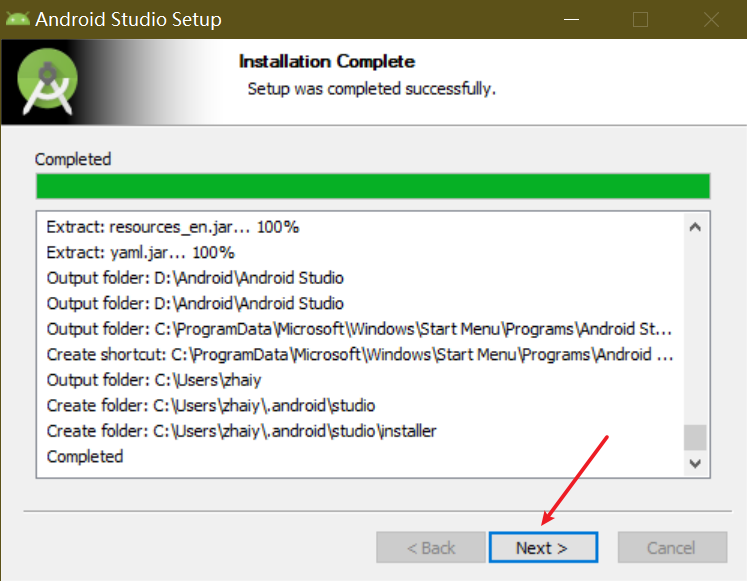
安装完成后应该如下图所示,继续点击下一步

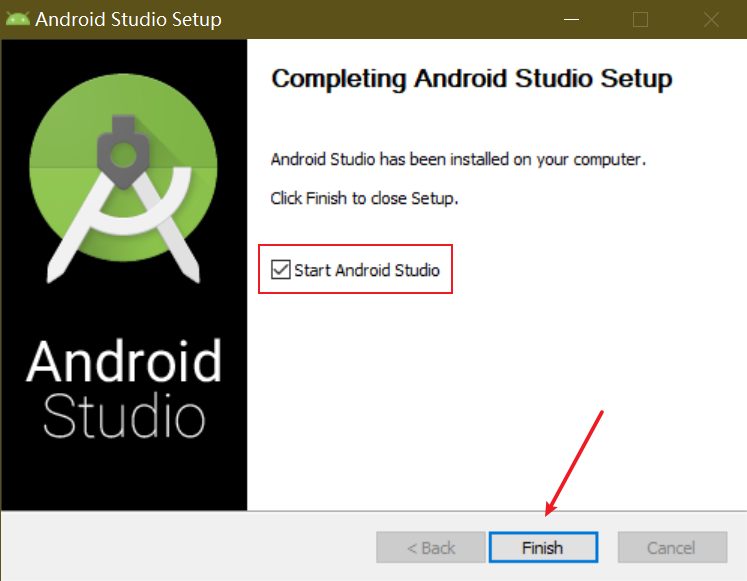
勾选
Start Android Studio启动Android Studio,点击完成按钮
安装 Android SDK
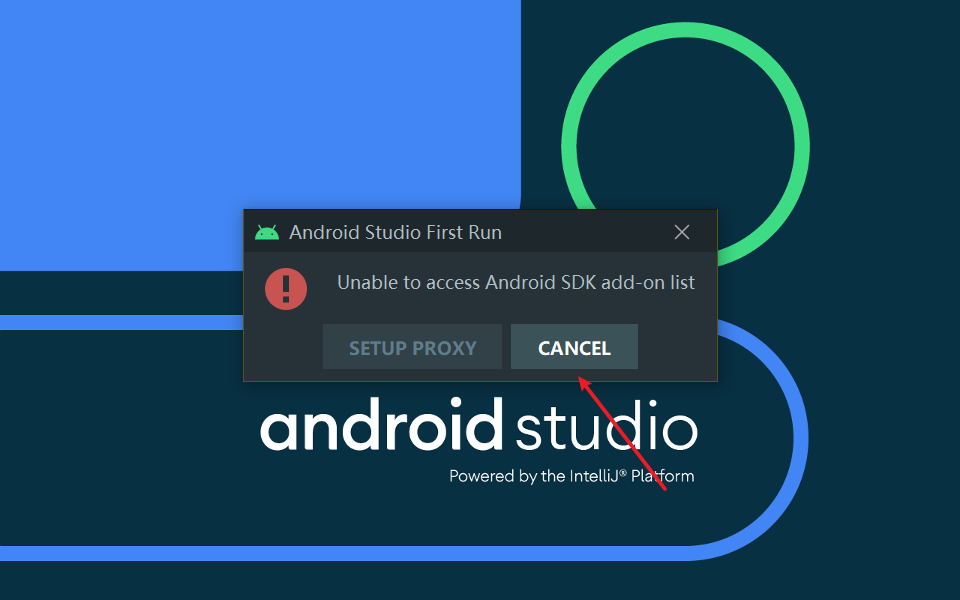
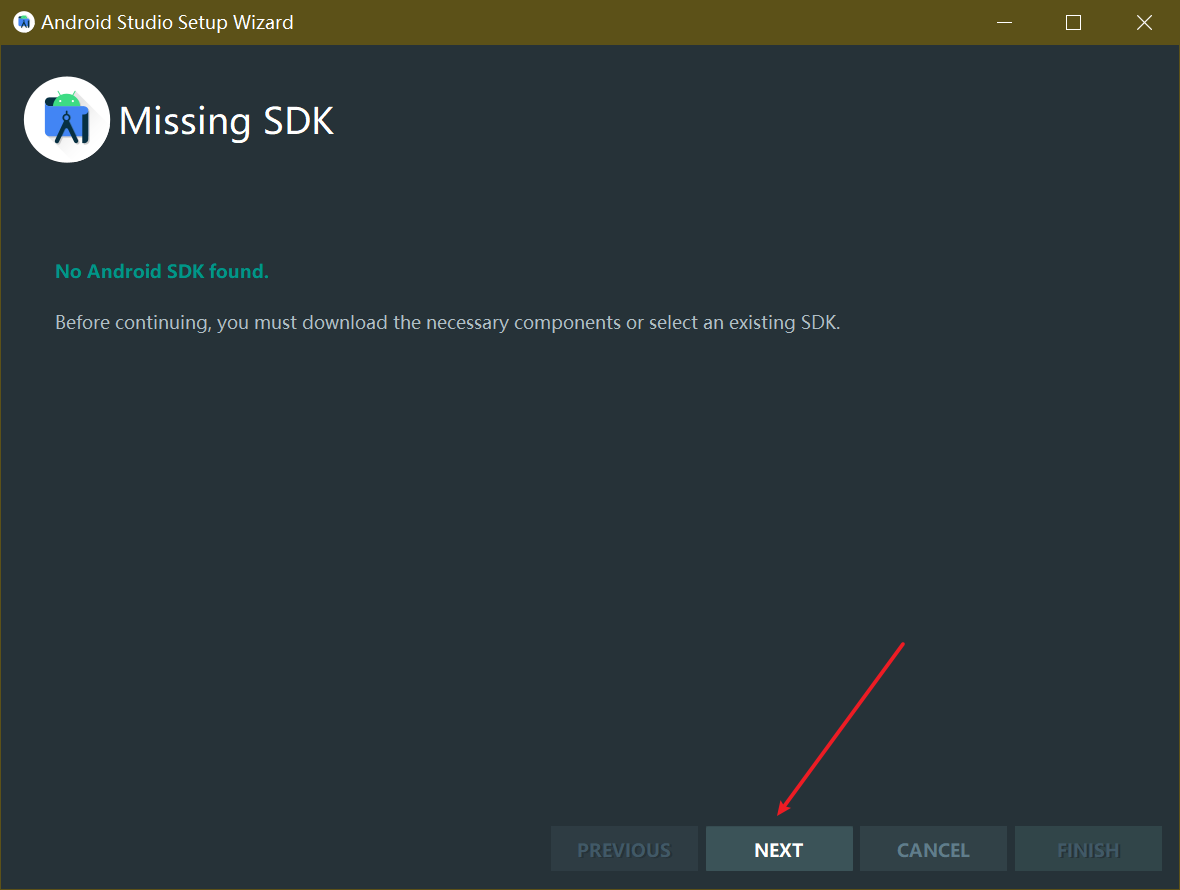
第一次启动
Android Studio应该如下图所示,我们不用设置代理,直接点击Cancel即可,进入Android SDK的安装步骤
点击下一步

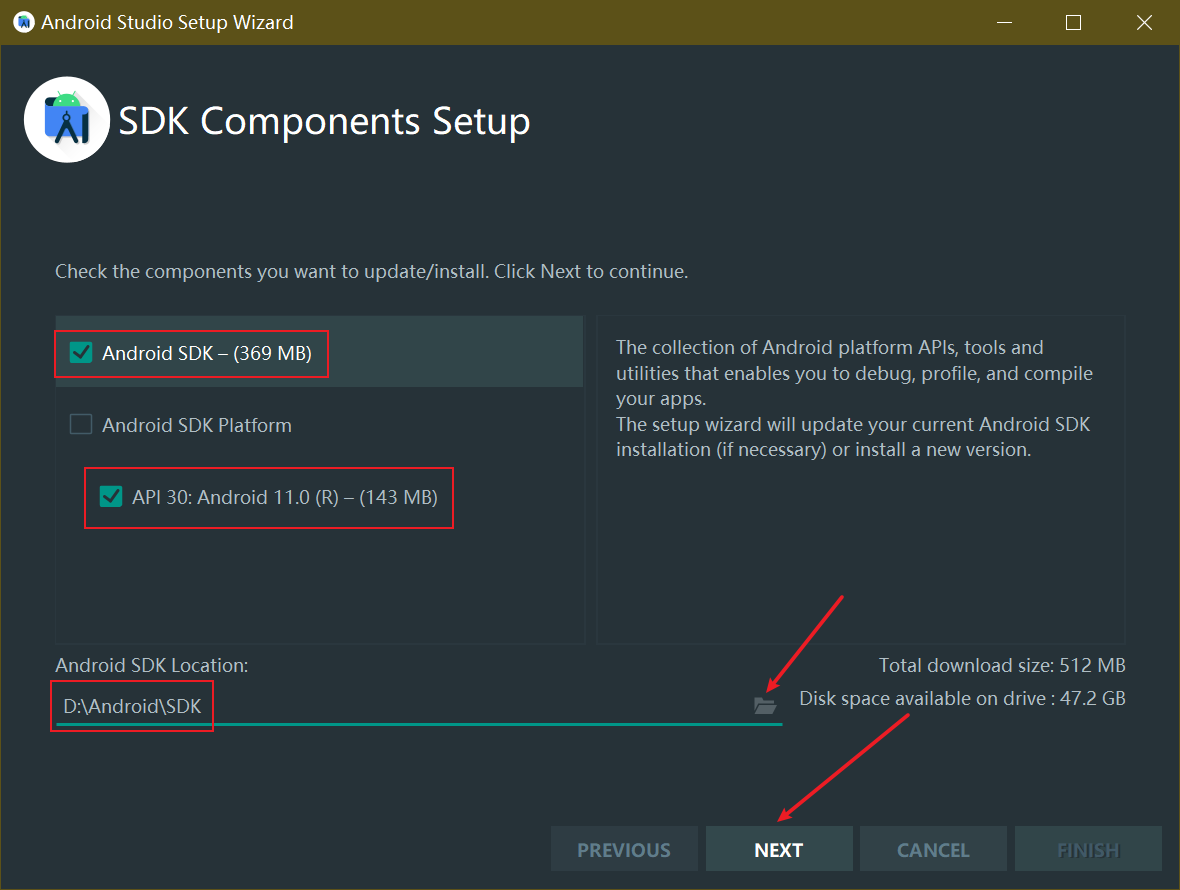
勾选要安装的
Adnriod SDK版本,根据自己的习惯选择Adnriod SDK的安装目录,点击下一步
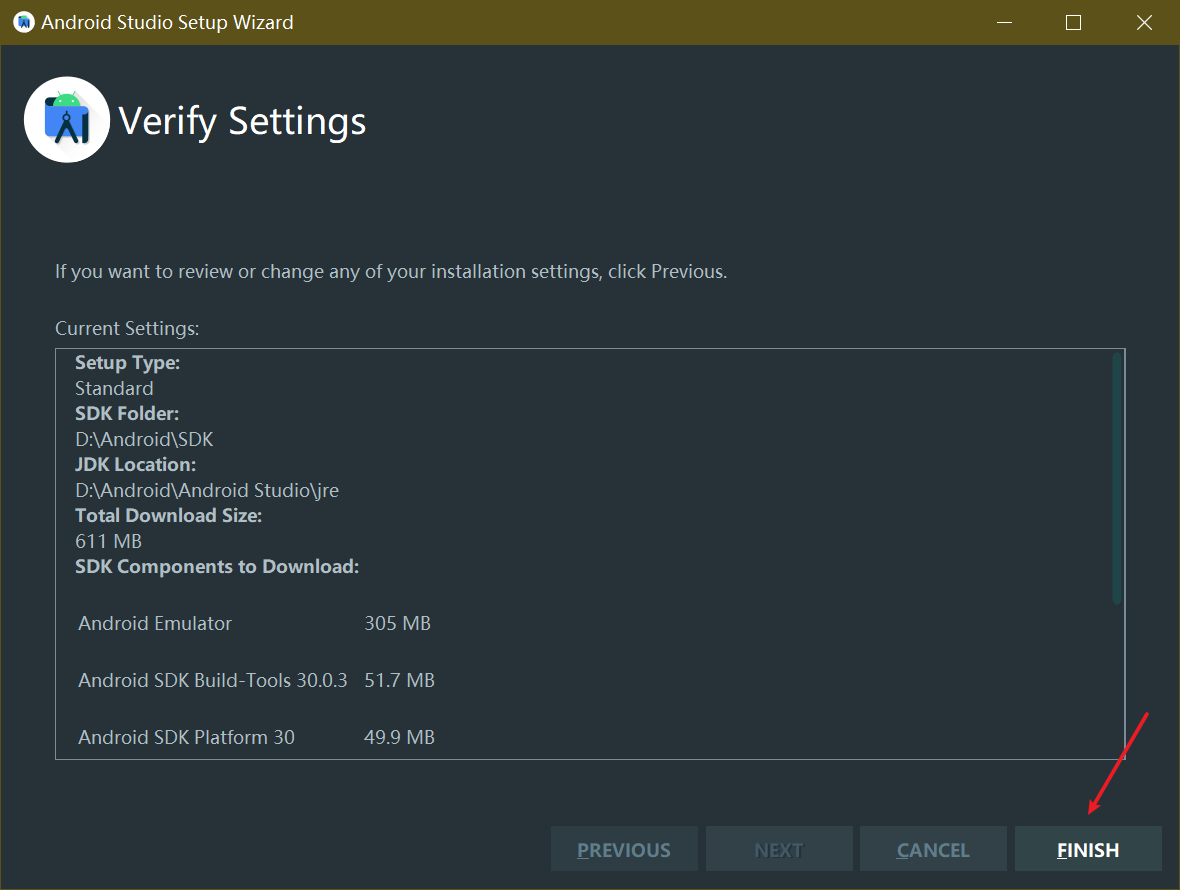
点击
Finish开始安装
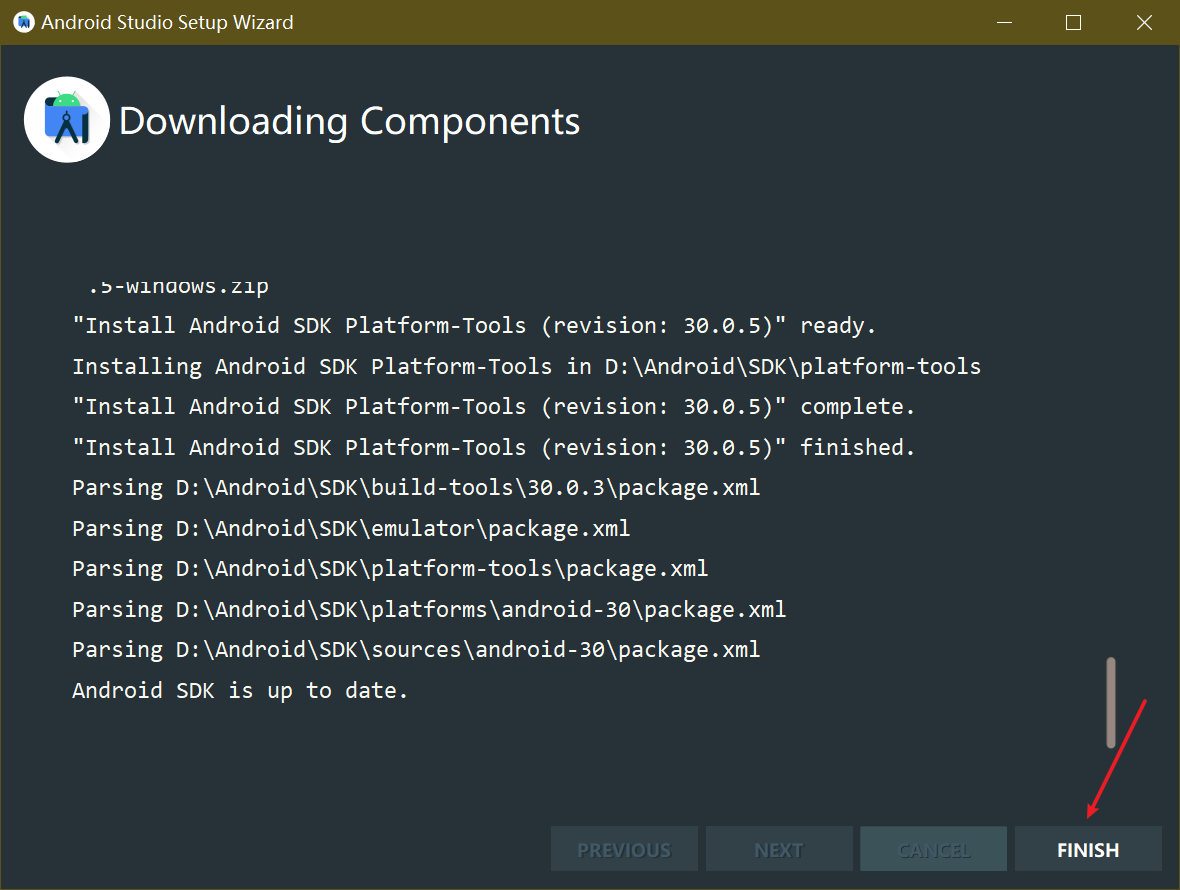
安装完成后应该如下图所示,点击
Finish打开Android Studio的神秘面纱
创建 Flutter 项目
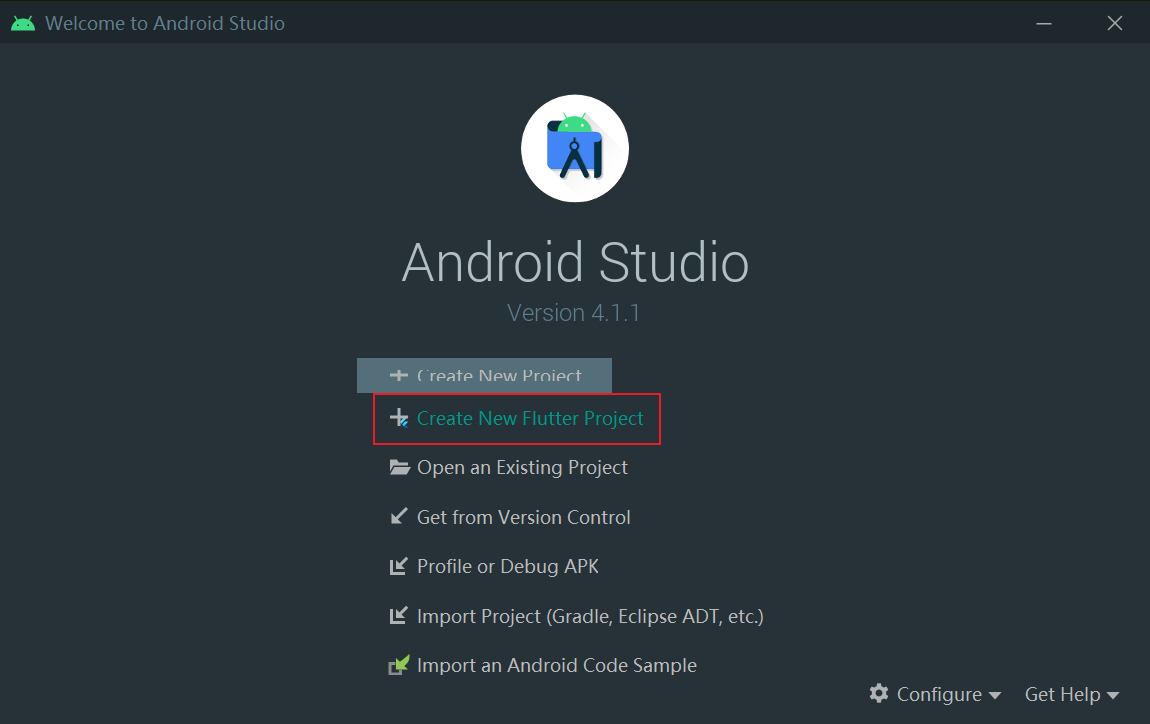
根据上述步骤打开
Android Studio之后应该如下图所示,点击第二个按钮Create New Flutter Project
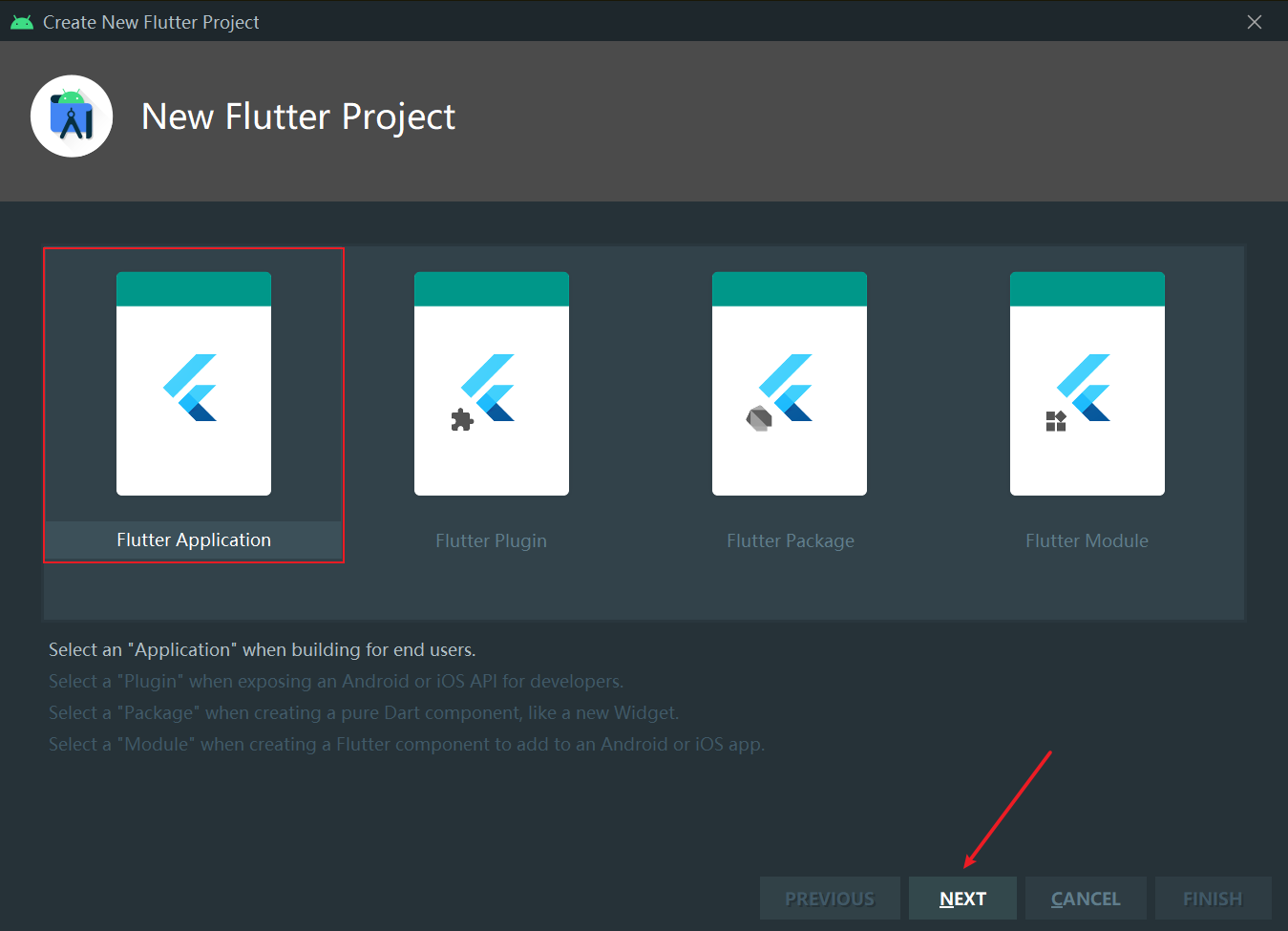
选择第一个选项卡
Flutter Application,点击下一步
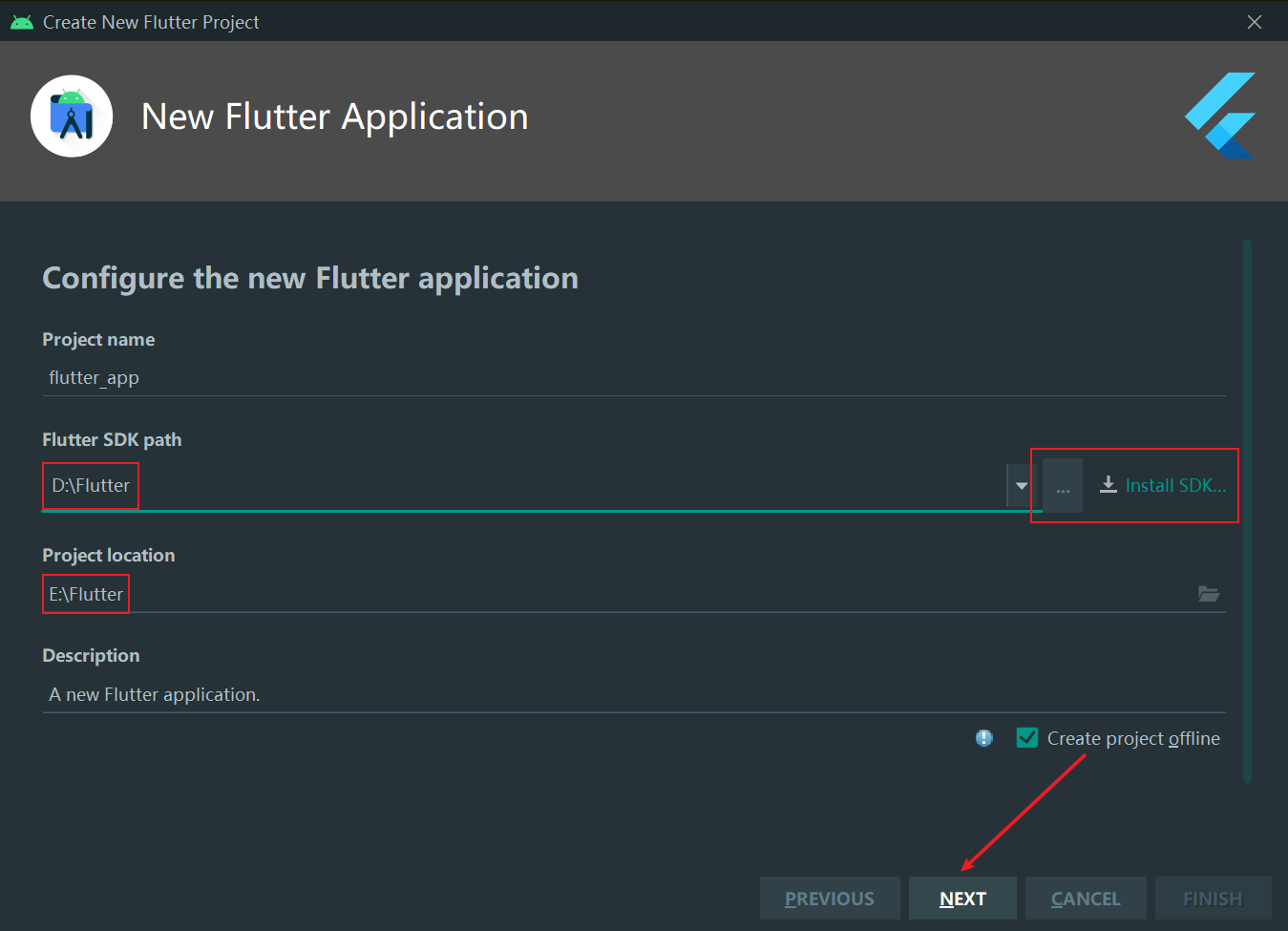
如果你的
Flutter SDK安装在自定义目录下,需要手动选择一下,然后再设置一下你的Flutter工作区,其余保持默认即可,继续点击下一步
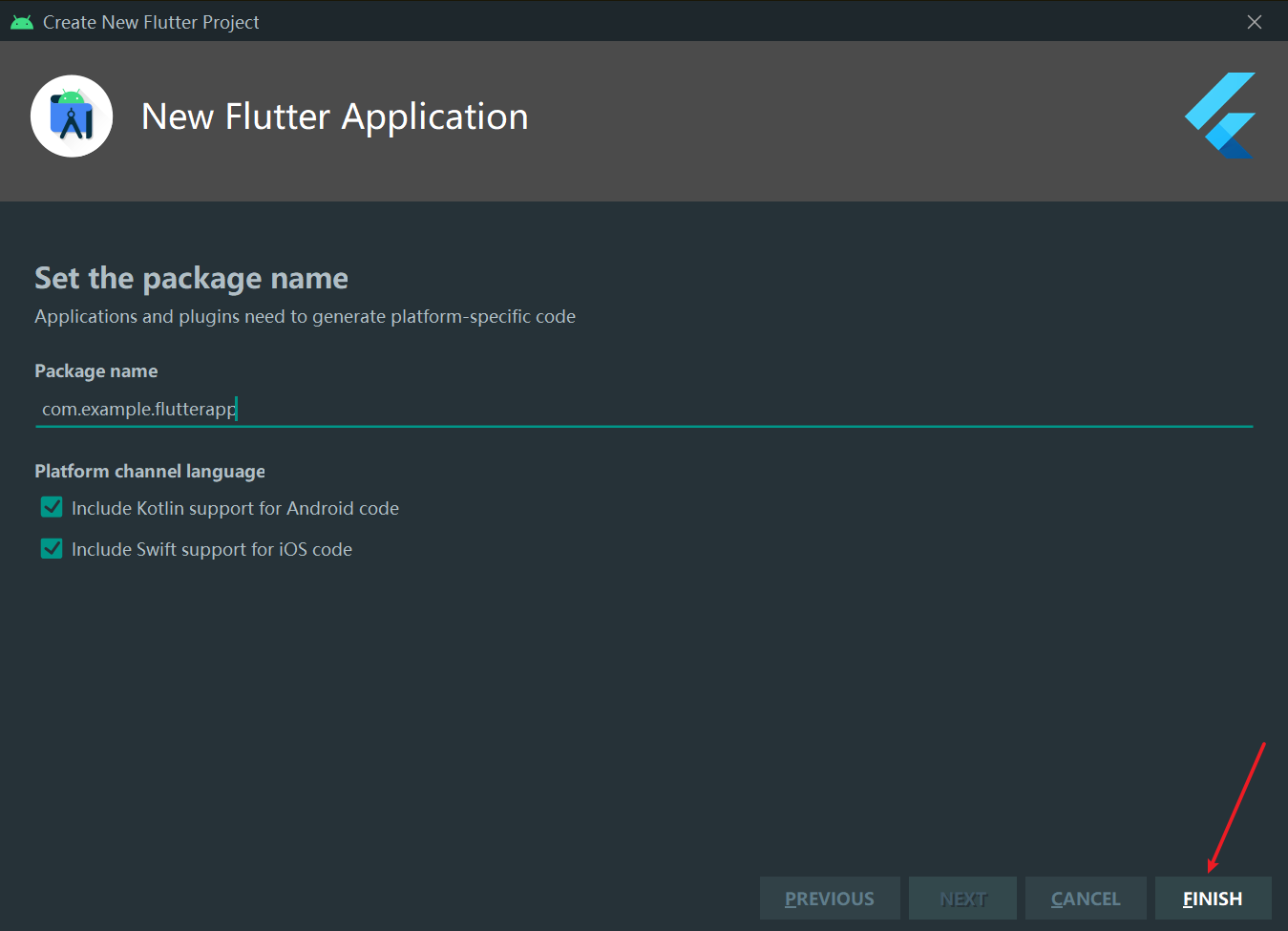
保持默认即可,点击
Finish即可完成Flutter项目的创建
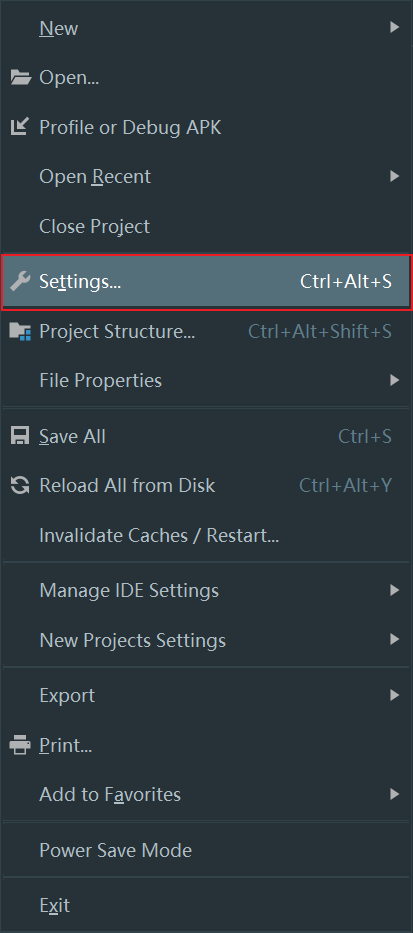
点击
Android Studio左上角的File菜单,选择Settings打开设置
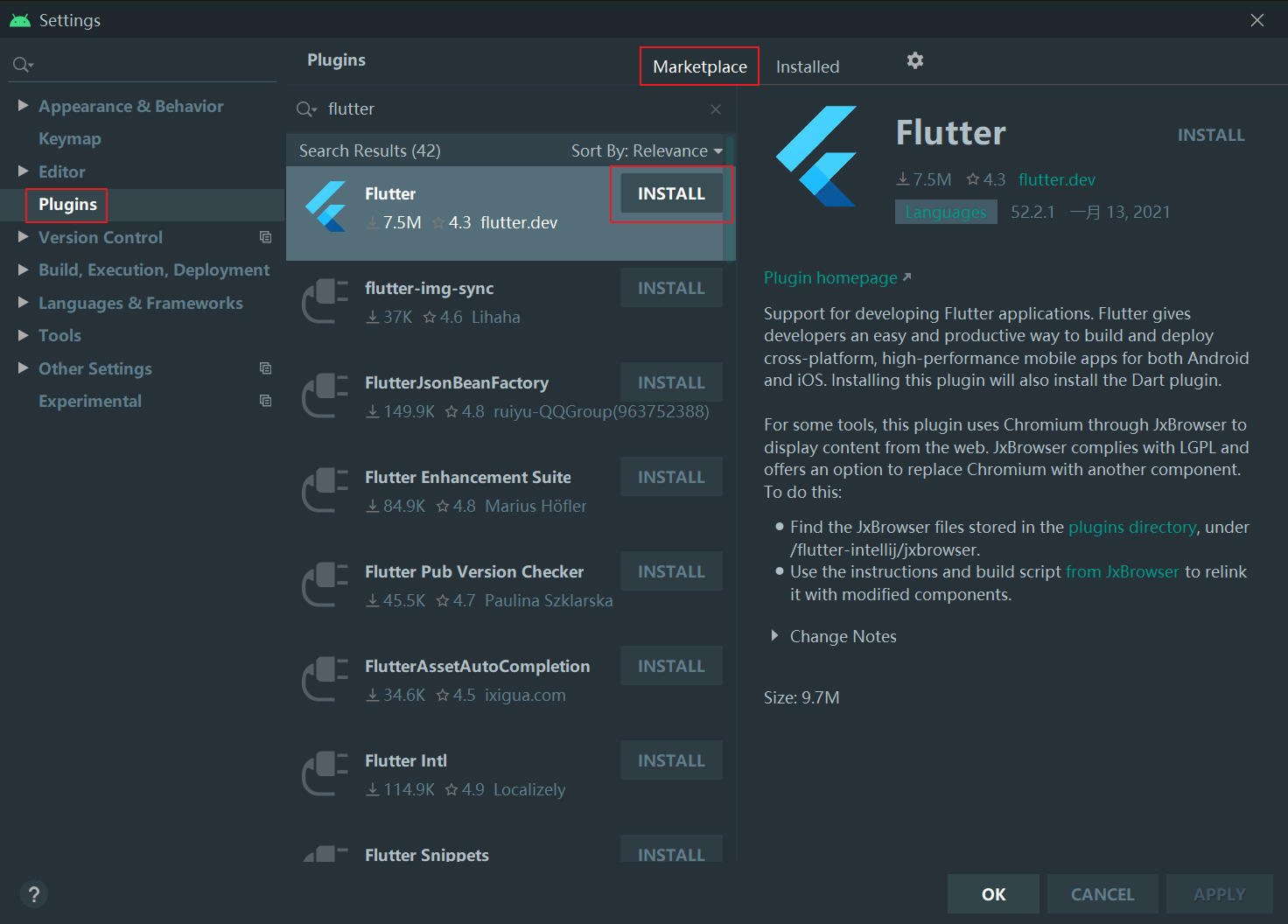
左侧选择
Plugins,右侧上方选择Marketplace,然后在搜索框中搜索flutter,之后点击插件右侧的Install
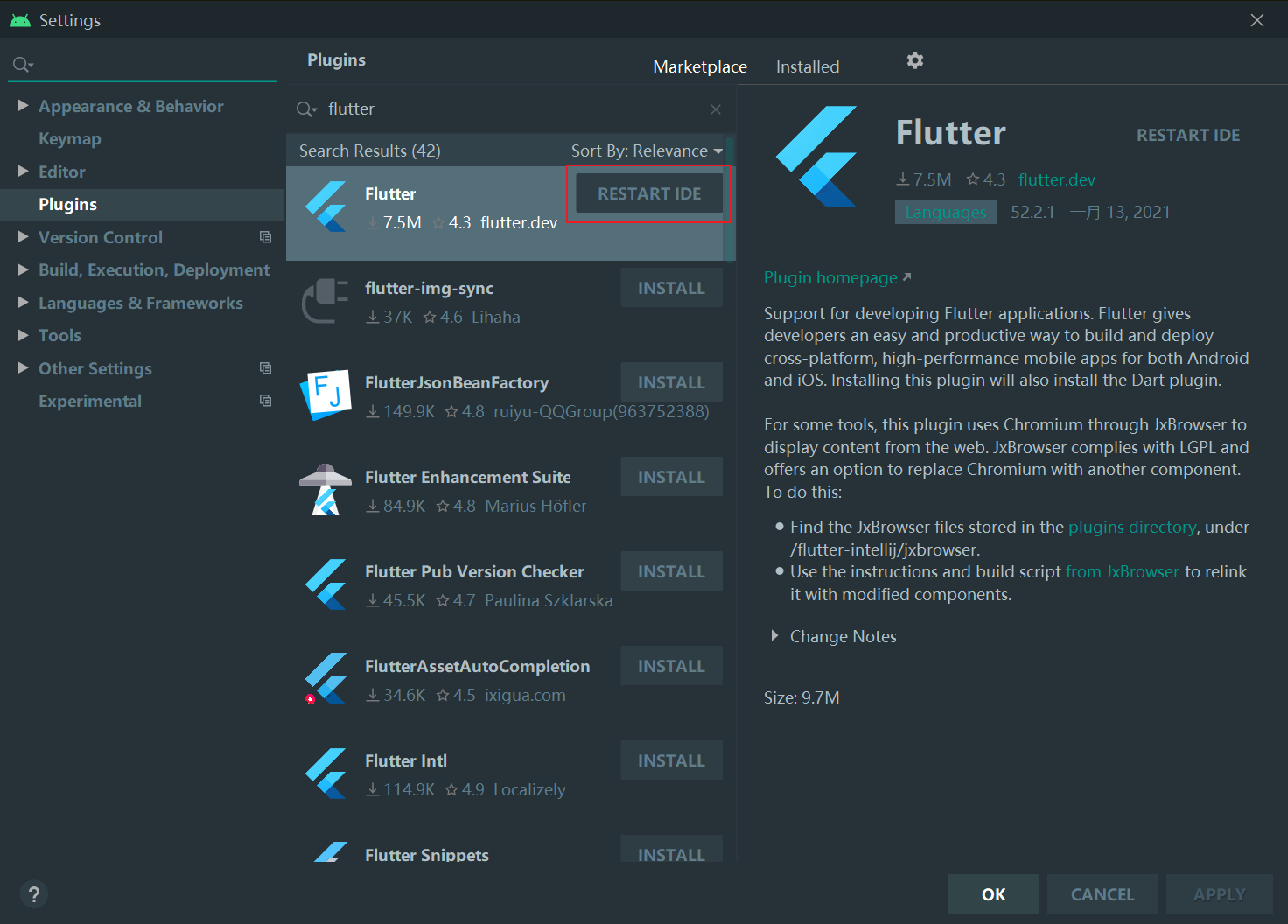
安装完成之后,重启
Android Studio
创建虚拟机
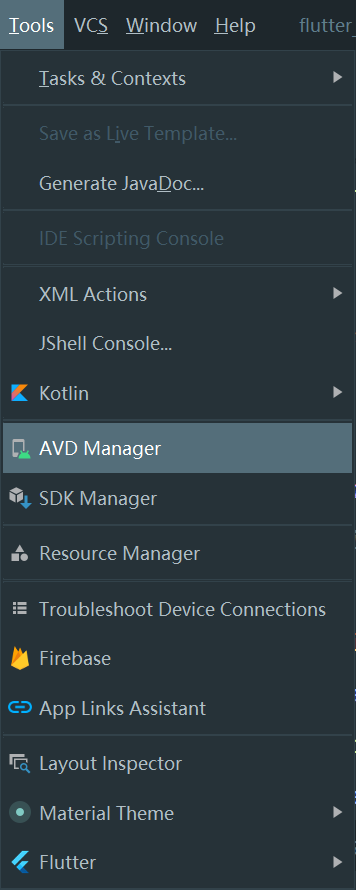
点击
Android Studio左上角的Tools菜单,选择AVD Manager即可打开虚拟机管理界面
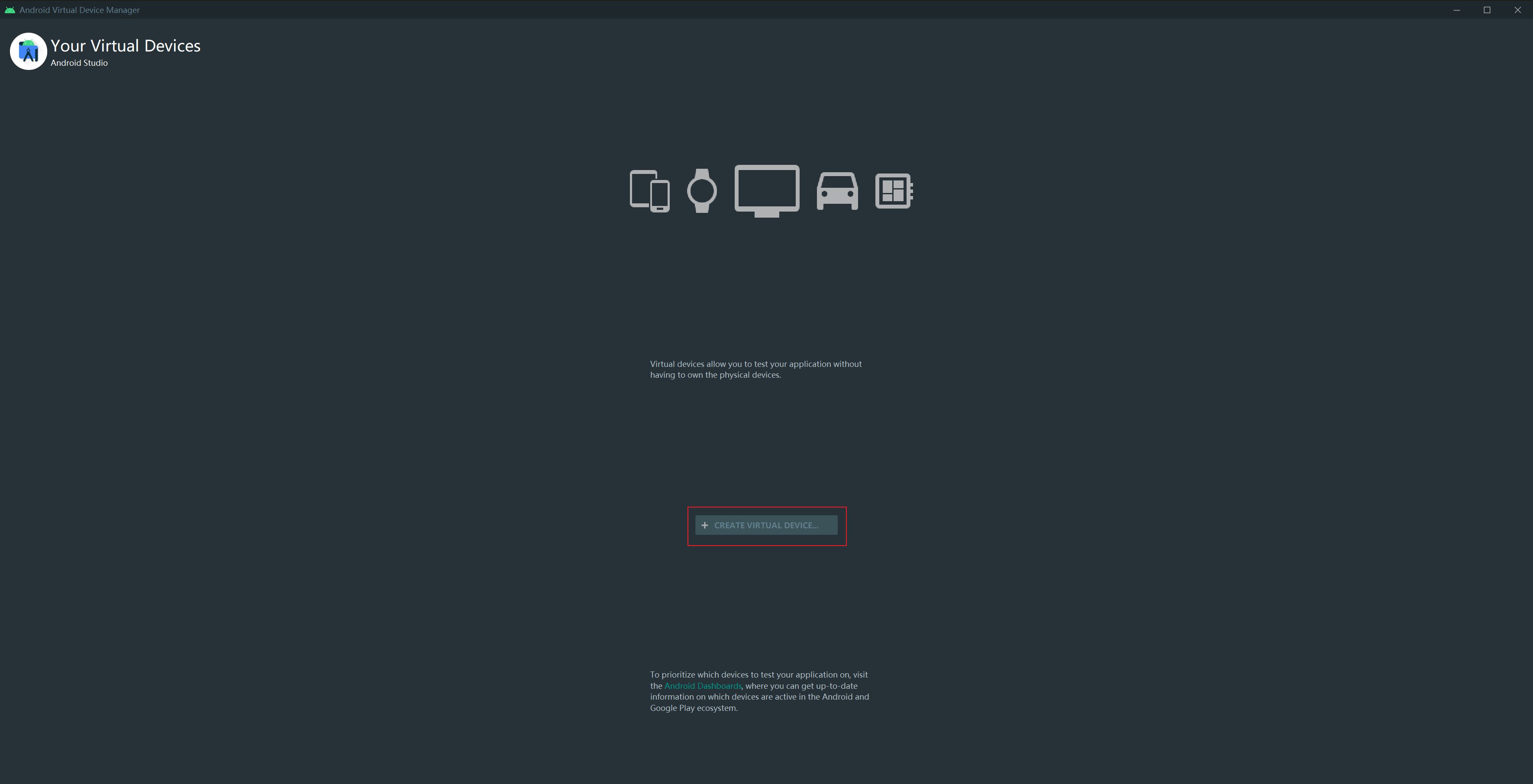
如果你从未创建过安卓虚拟机,打开的界面应该如下图所示,点击界面中央的
Create Virtual Device按钮
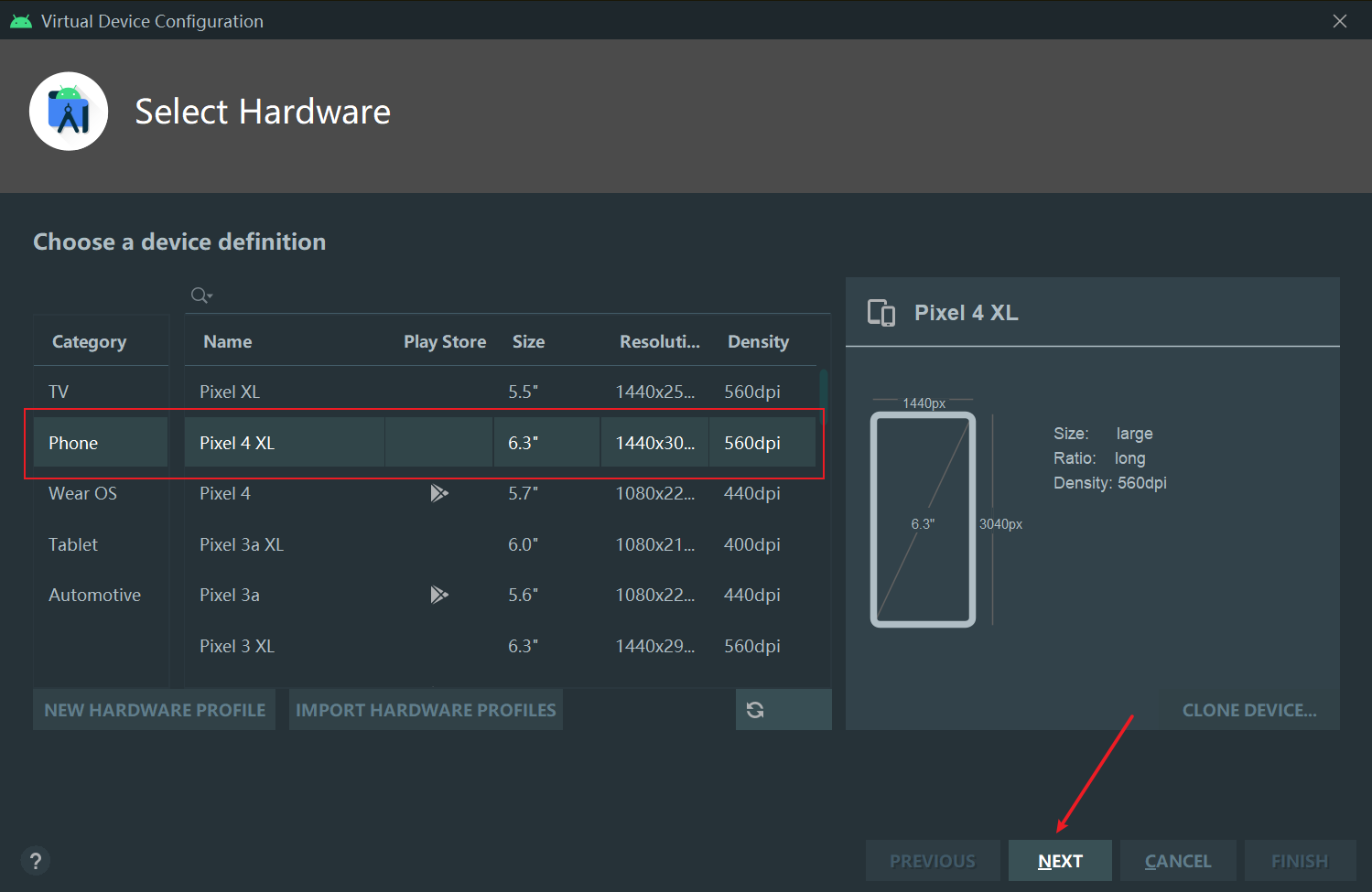
选择虚拟机的硬件设备,根据自己的习惯即可,之后点击下一步

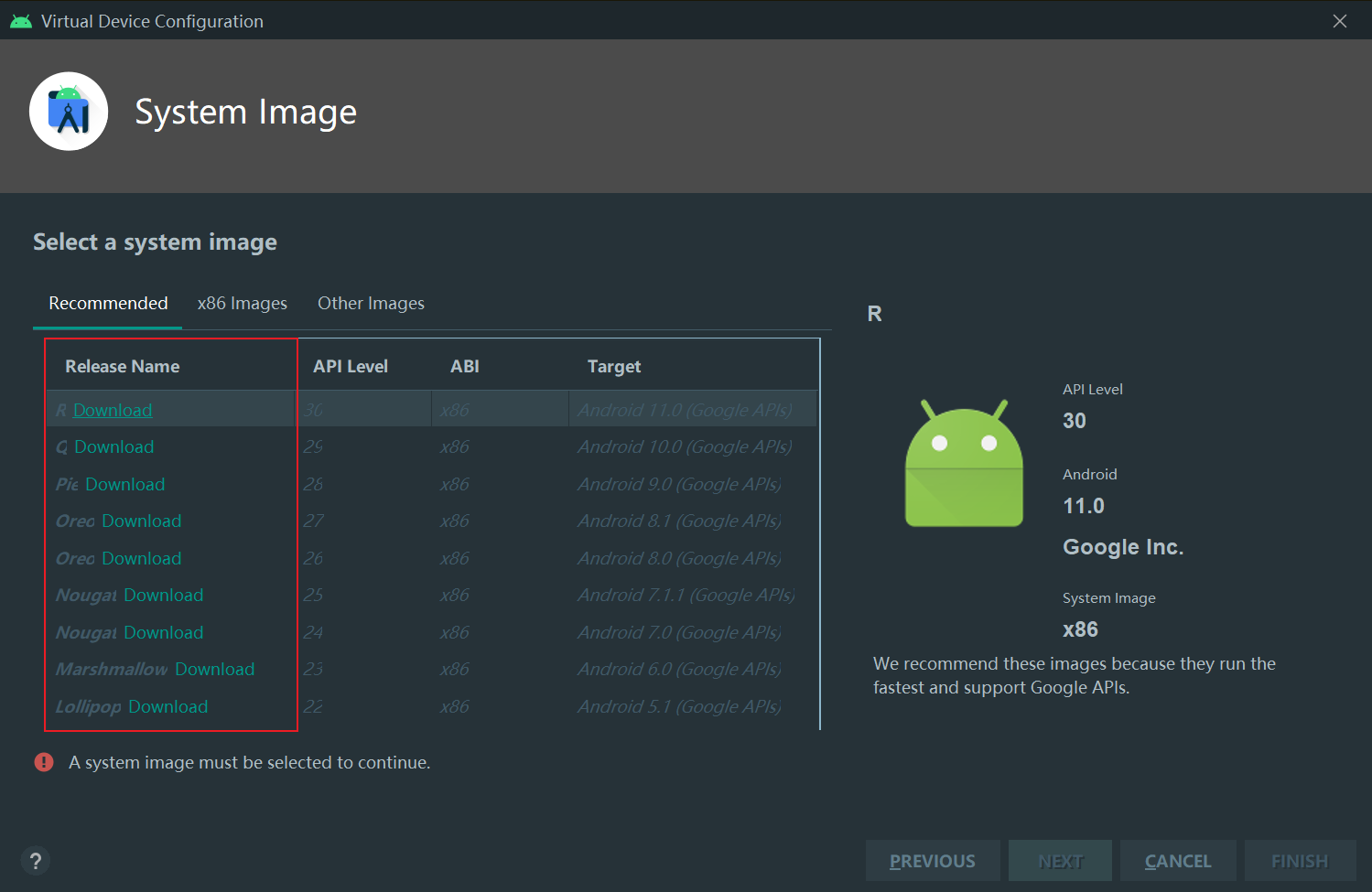
选择虚拟机使用的镜像,点击左侧的
Download按钮下载镜像
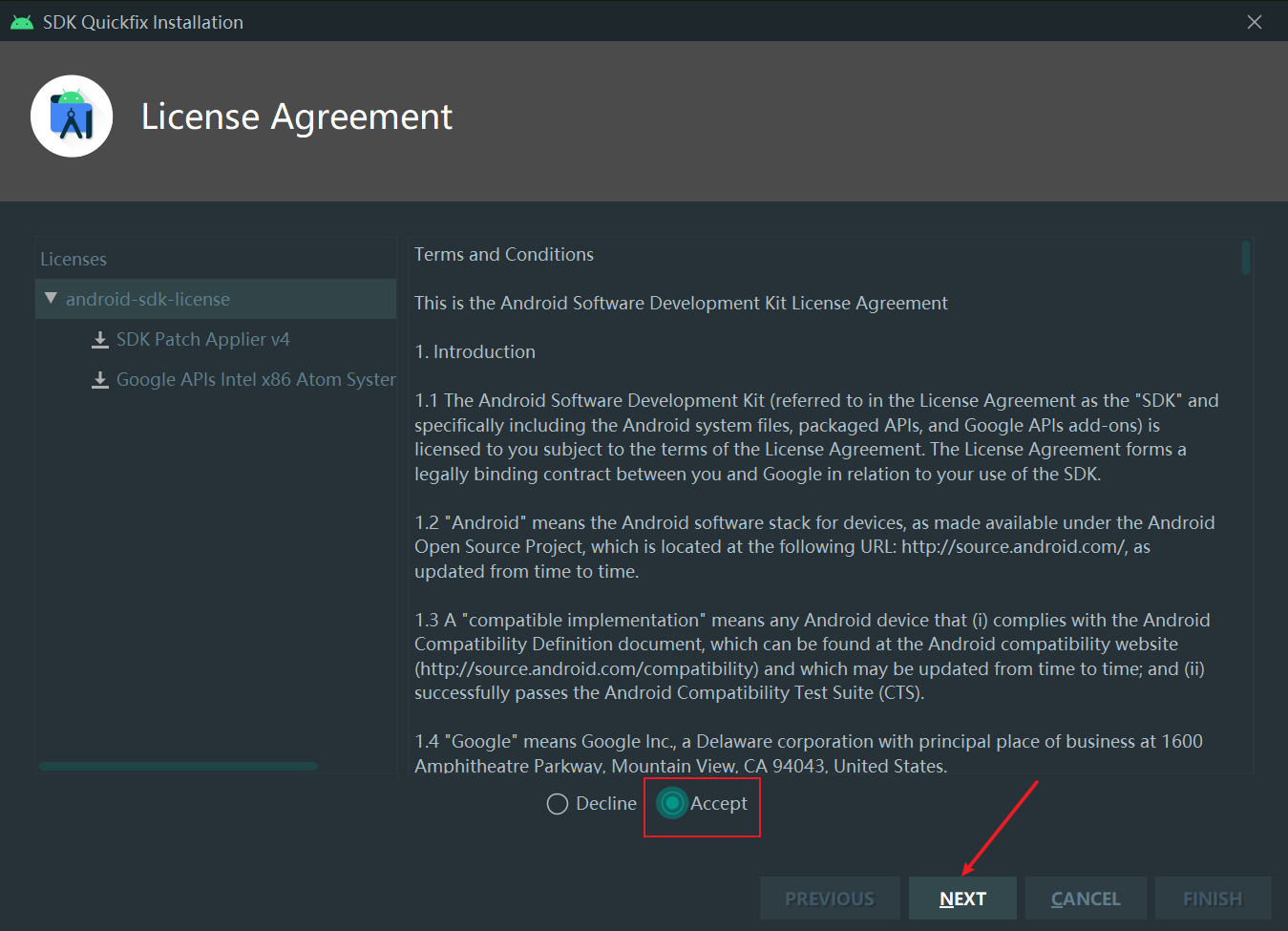
在新打开的下载页面中,选择同意并且点击下一步开始下载镜像

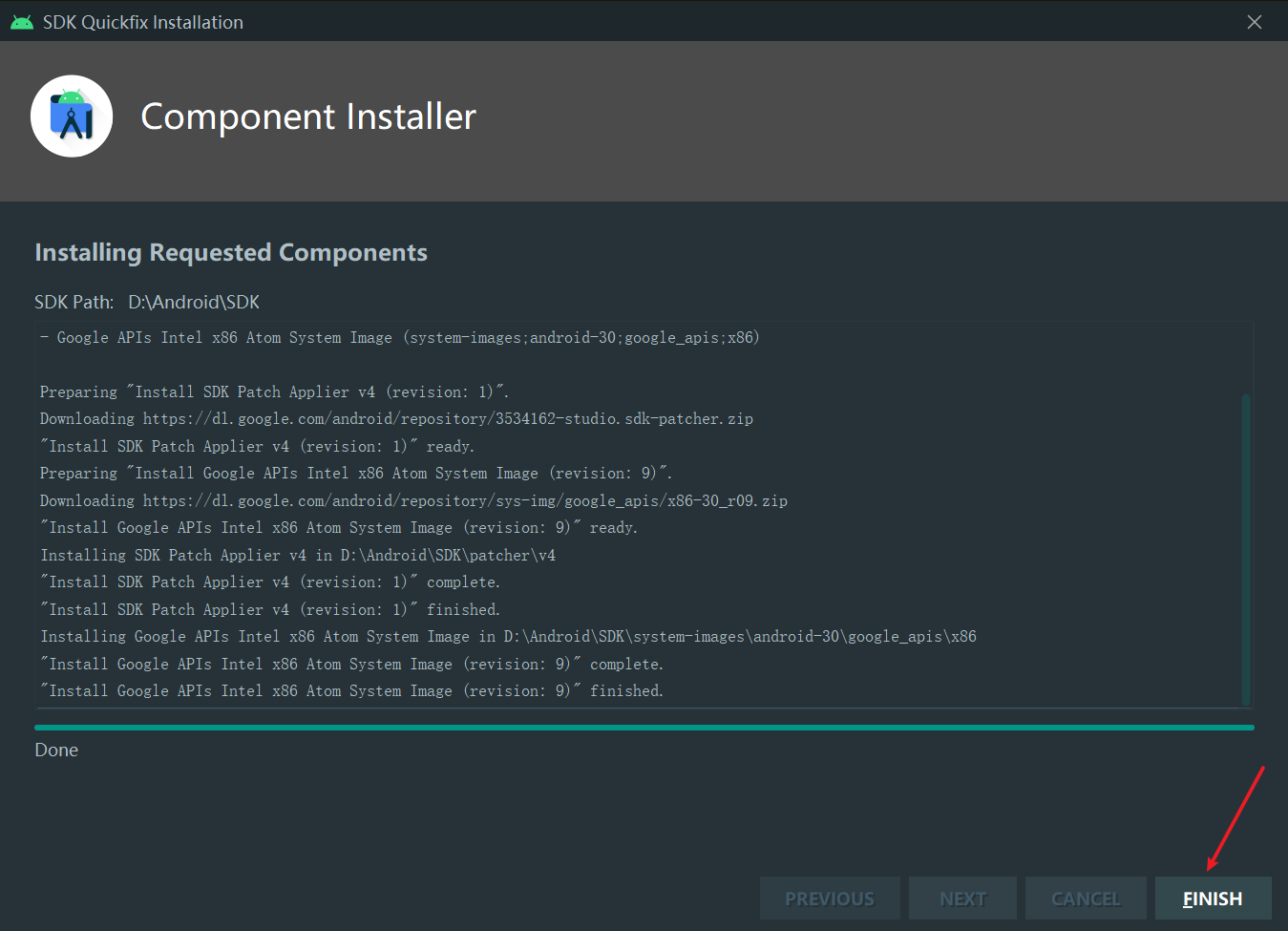
下载完成的界面应该如下图所示,点击
Finish完成镜像下载,继续配置虚拟机
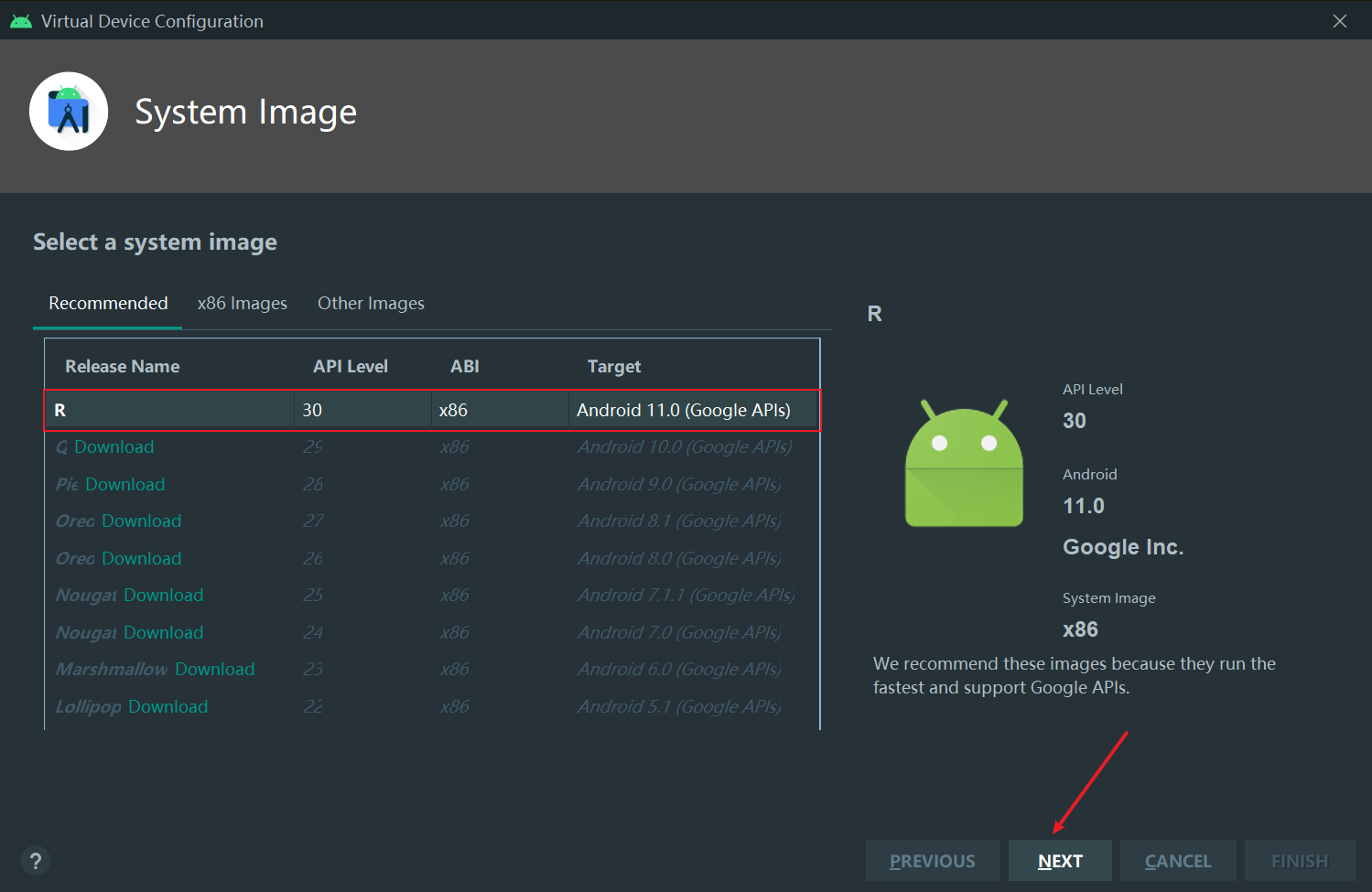
此时镜像列表会刷新一次,选择刚才下载的镜像,点击下一步

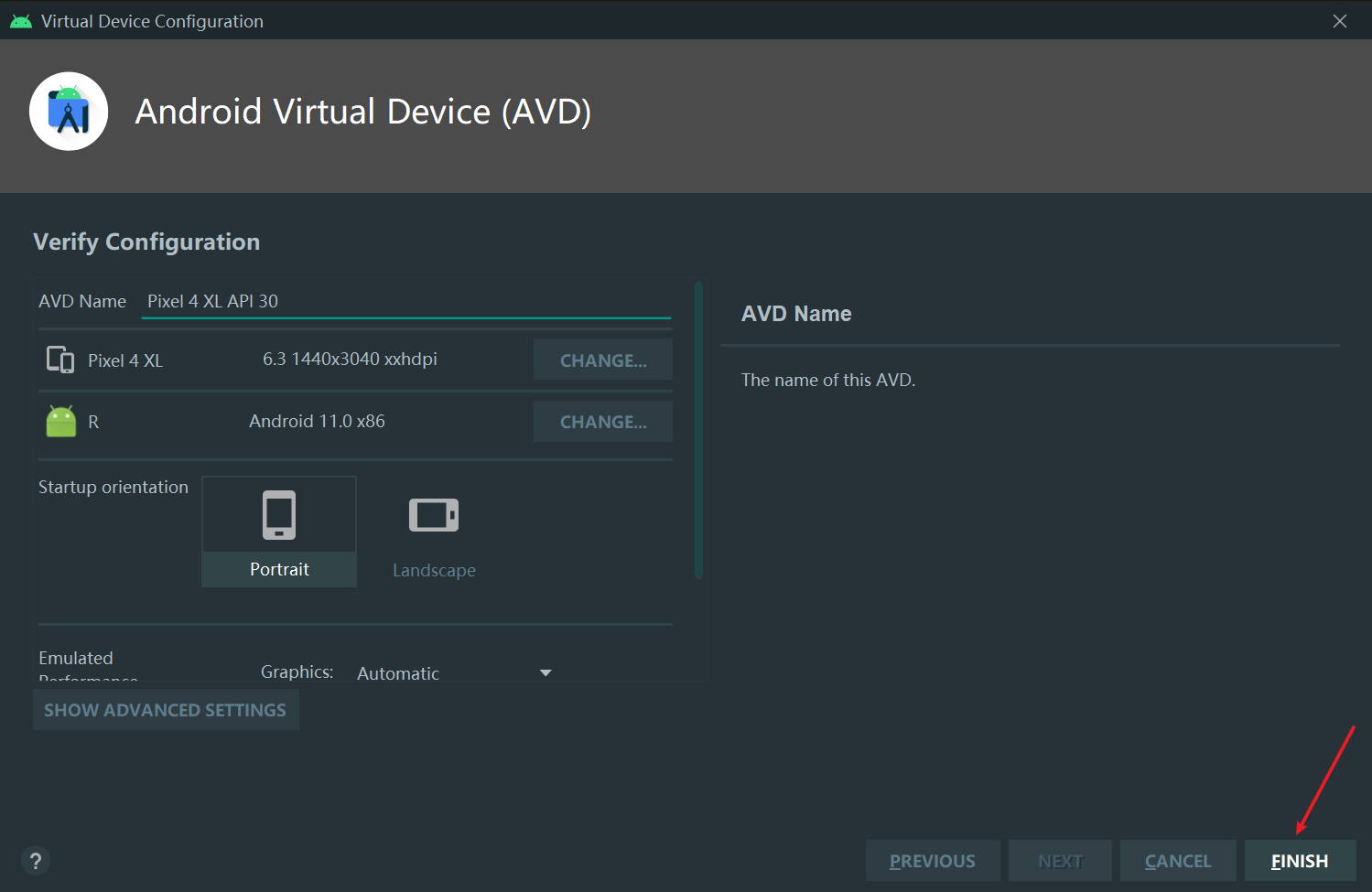
保持默认即可,点击
Finish即可完成虚拟机的创建
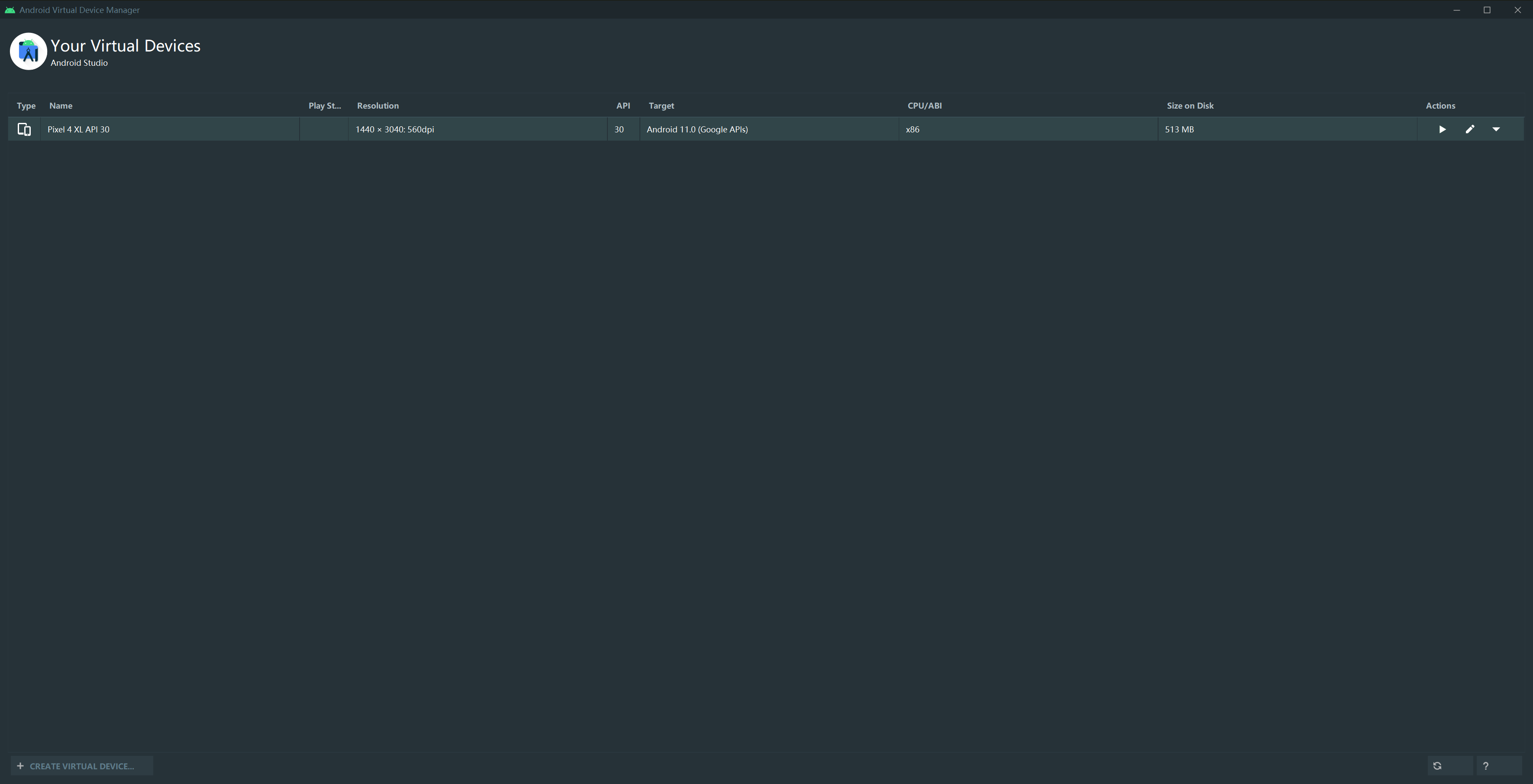
创建成功之后会显示在虚拟机列表里,可以通过这里确定虚拟机是否创建成功

运行 Flutter 项目
TIP
从这里开始你可能会碰到各种各样的问题导致项目运行不起来,请参考 Flutter 开发环境部署问题汇总
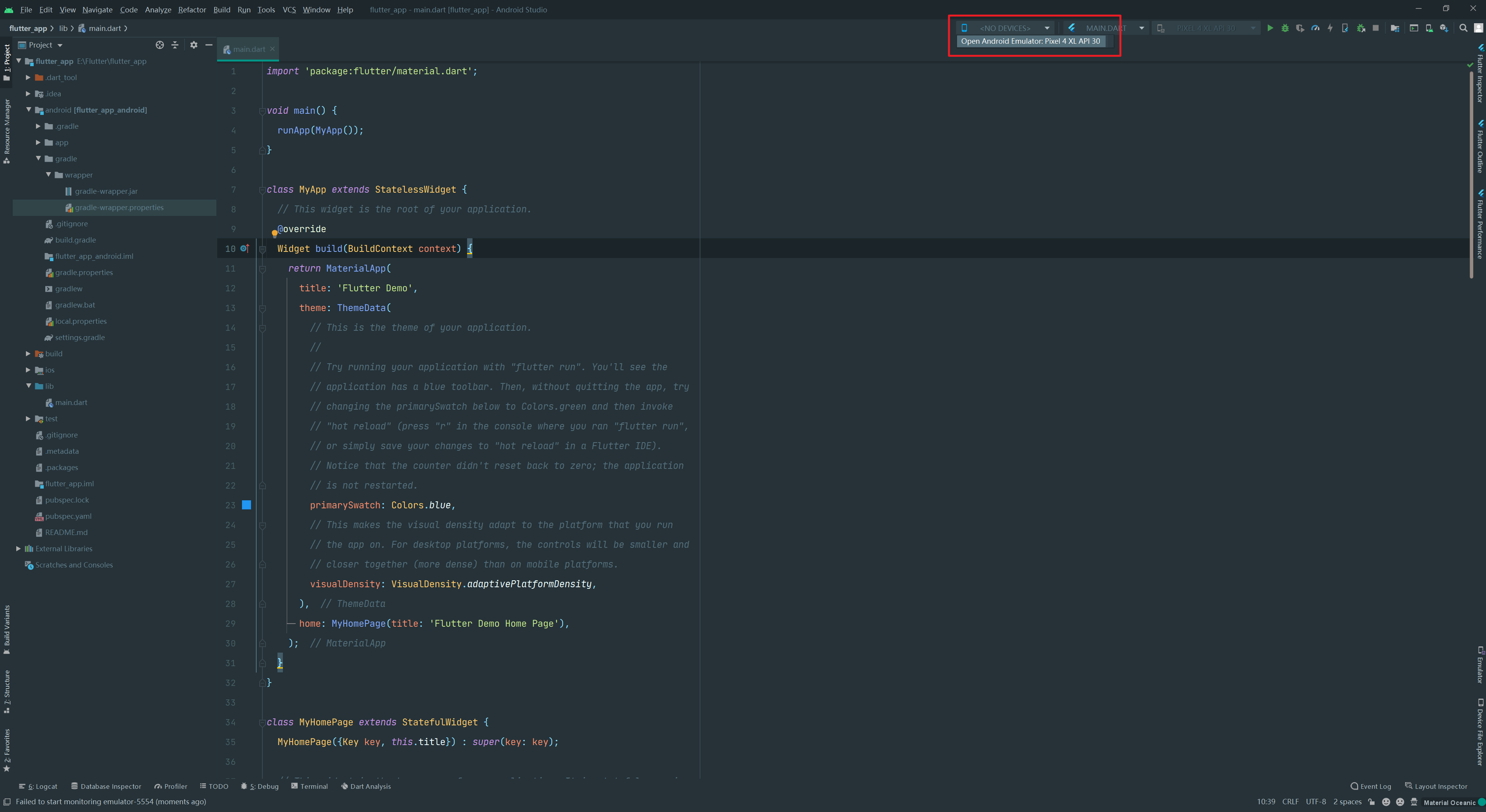
右上角打开设备列表,打开虚拟机

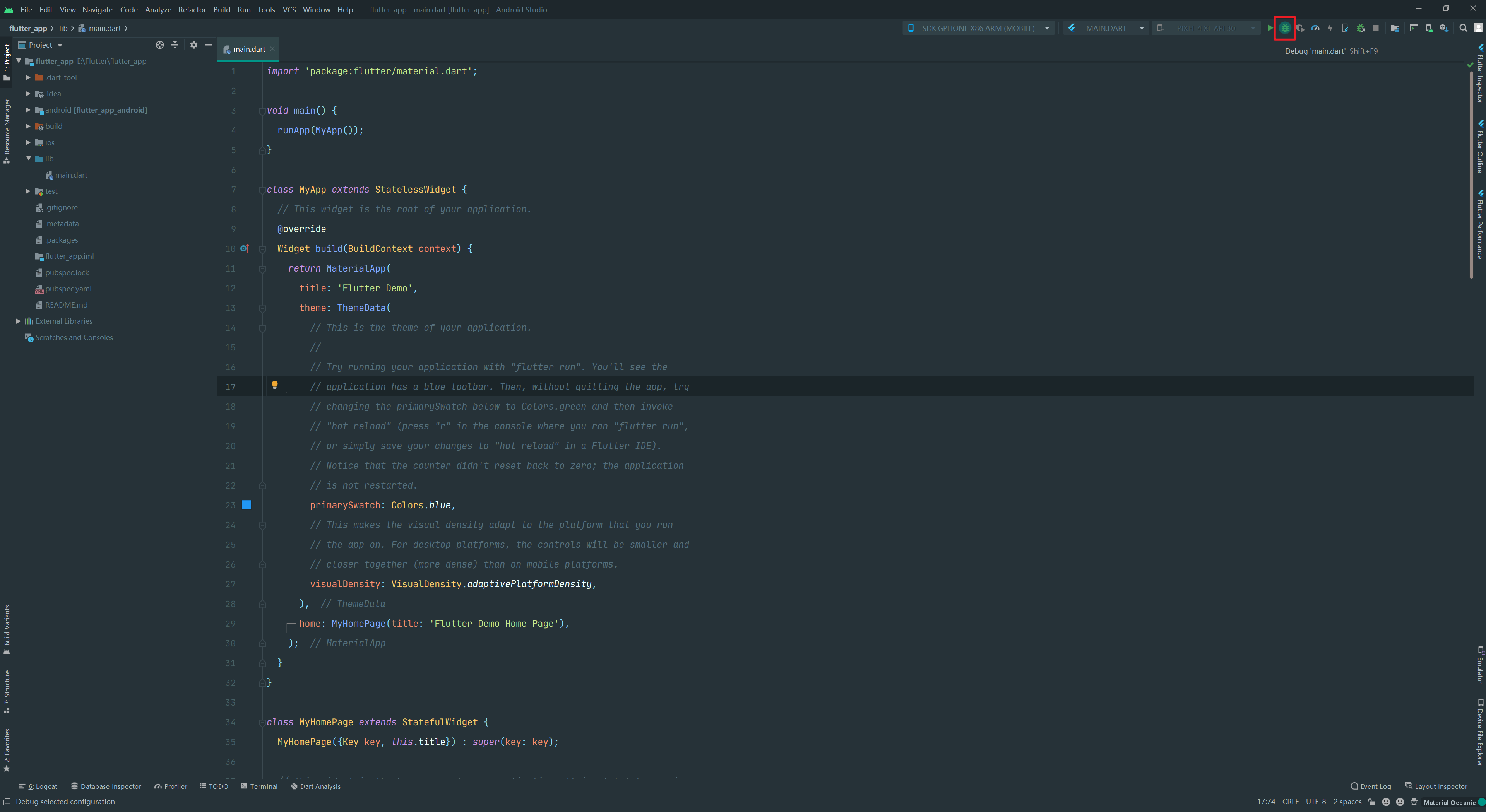
点击右上方的
Debug按钮,运行项目
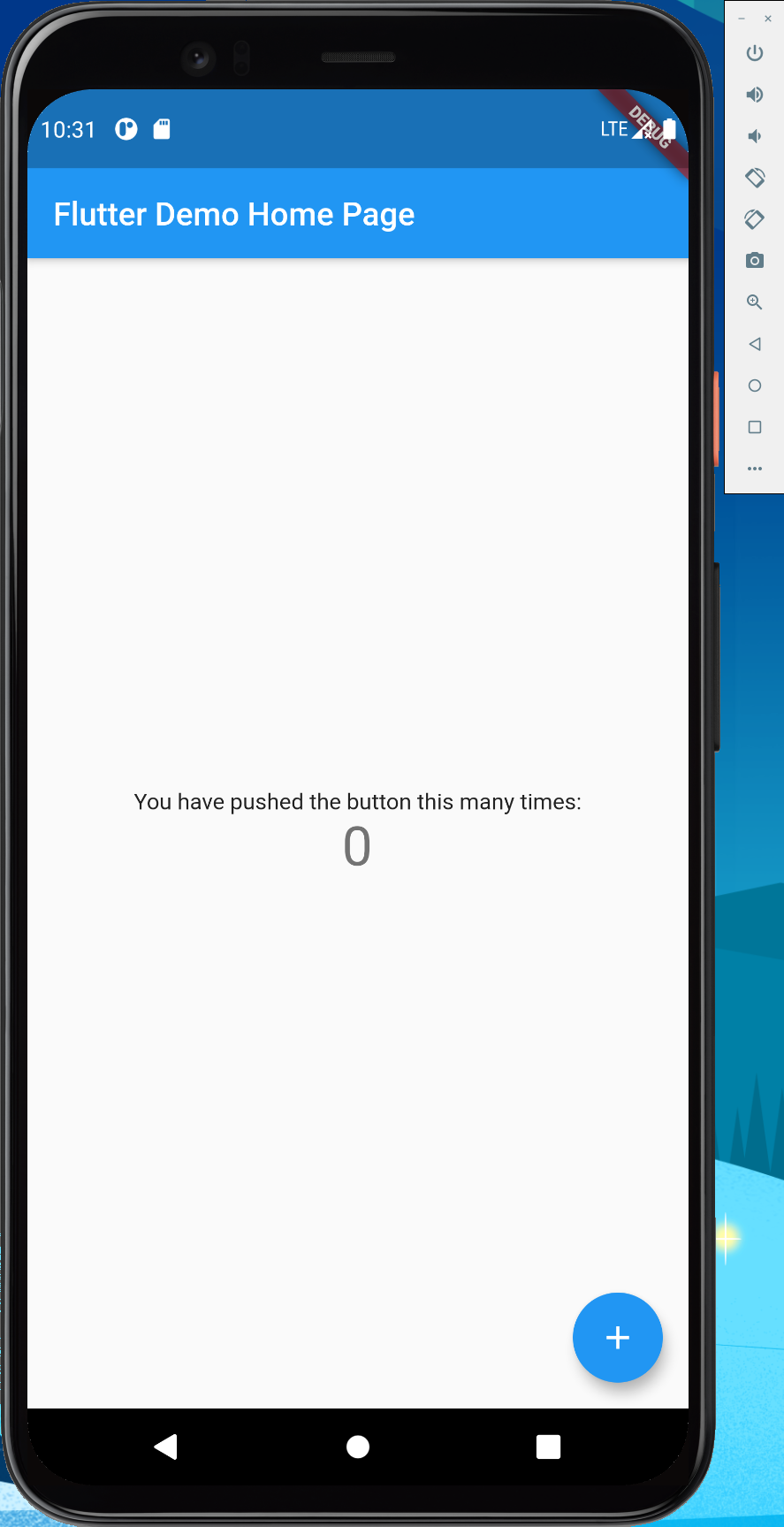
查看虚拟机,如果界面如下图所示,🎉 恭喜你,Flutter 开发环境至此已部署完成